Overview
We wanted to create a platform that is focused on the users needs.
With all of the useful info on BCS, we want it to be the tool that students
use for more than just checking-in and submitting homework.
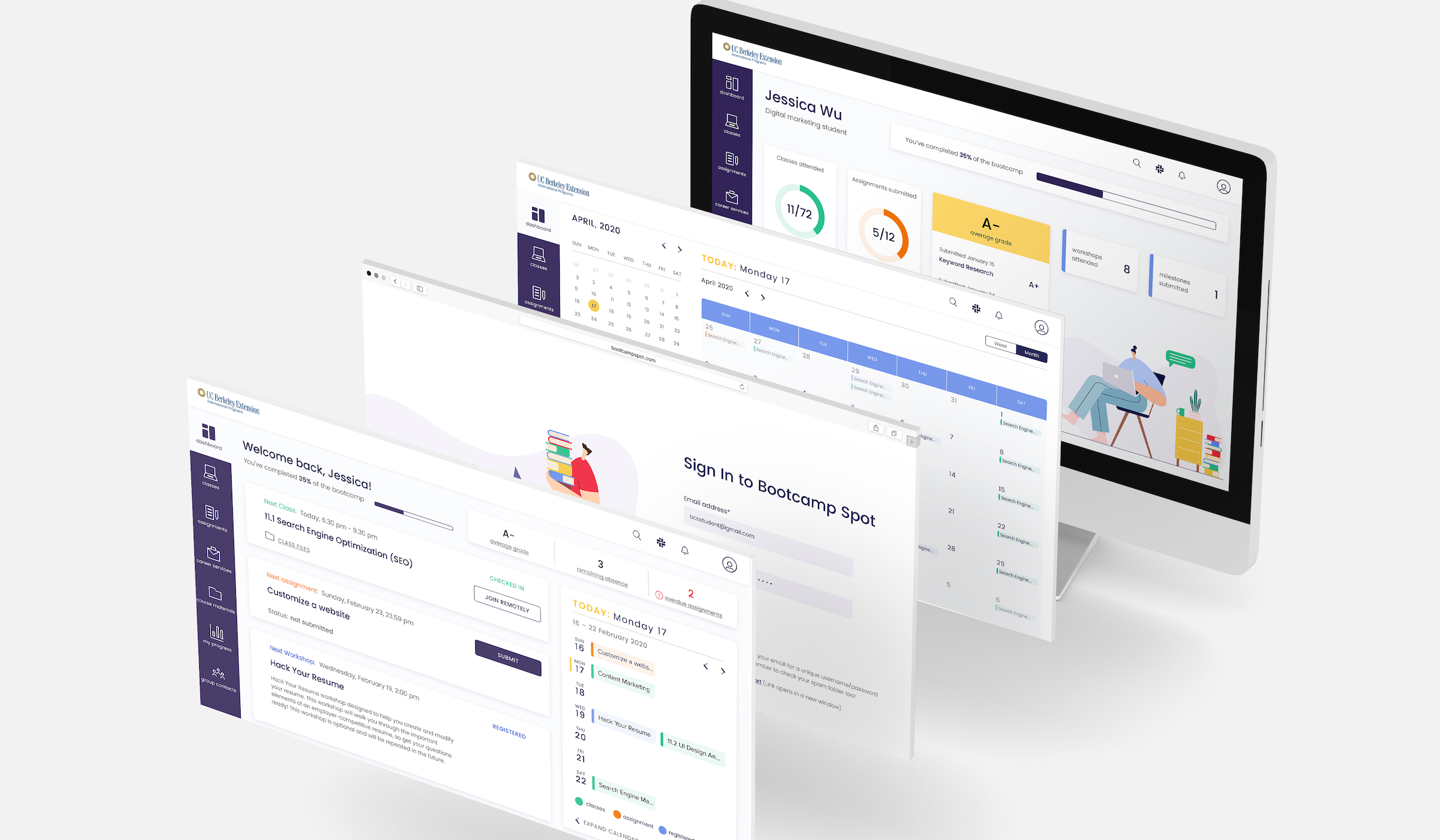
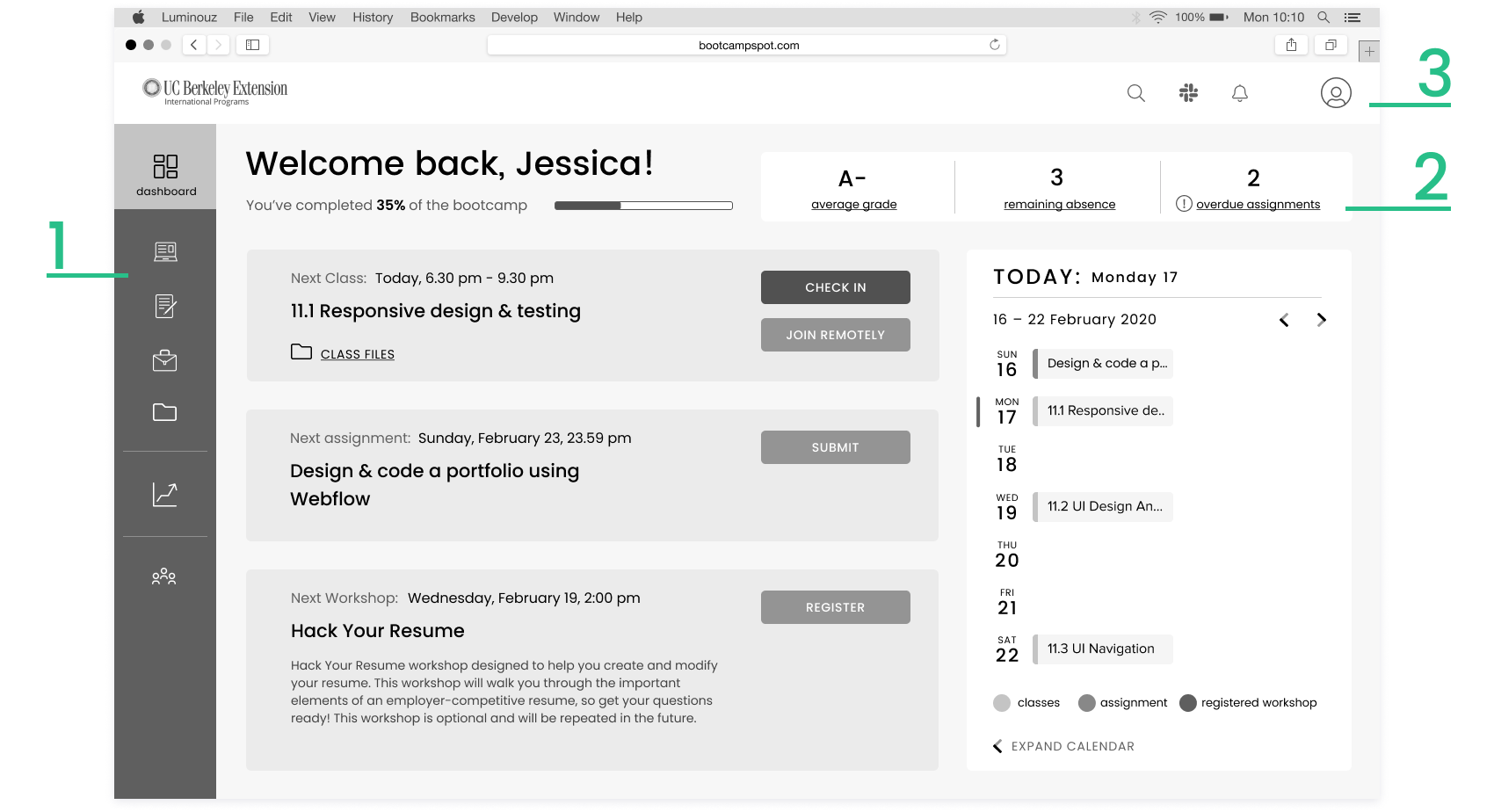
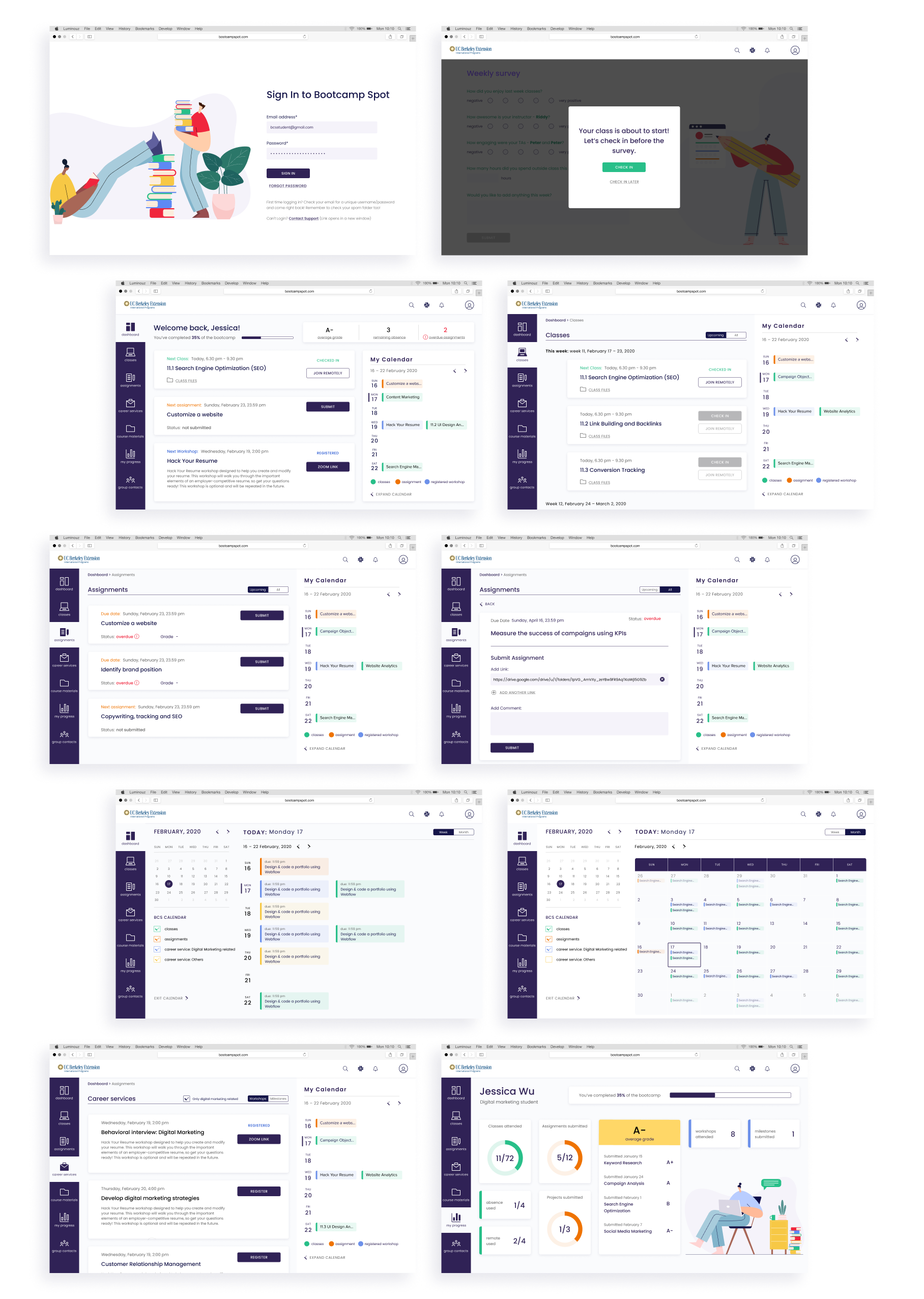
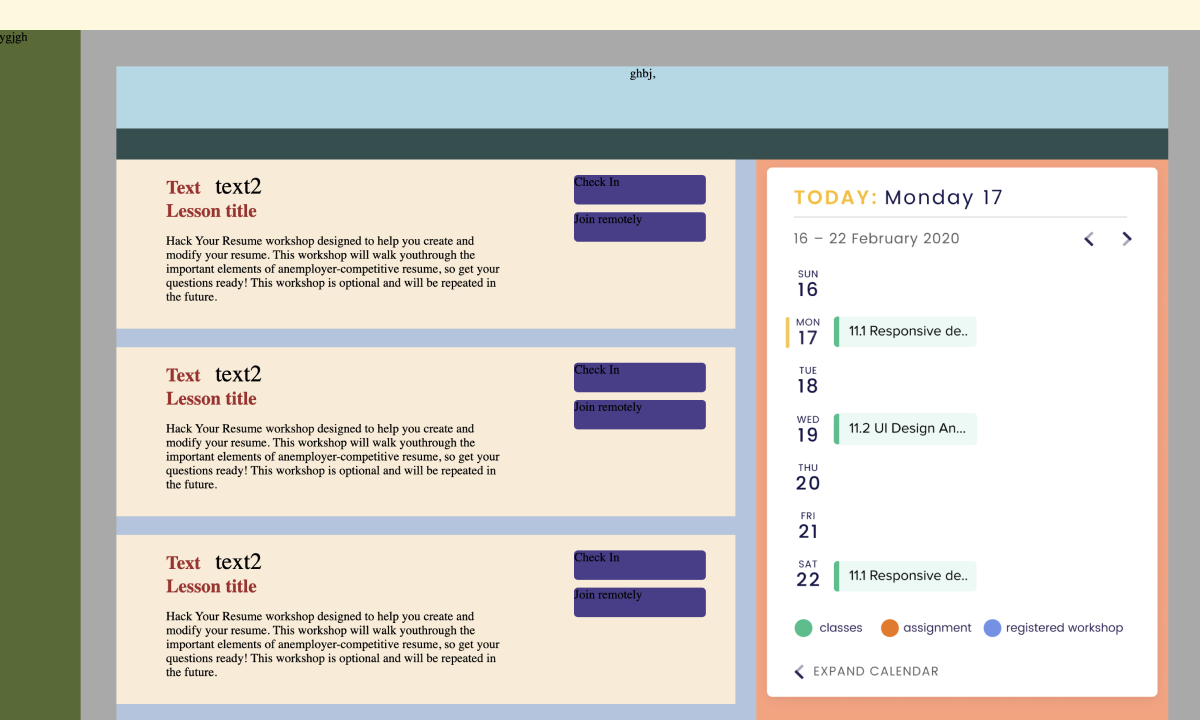
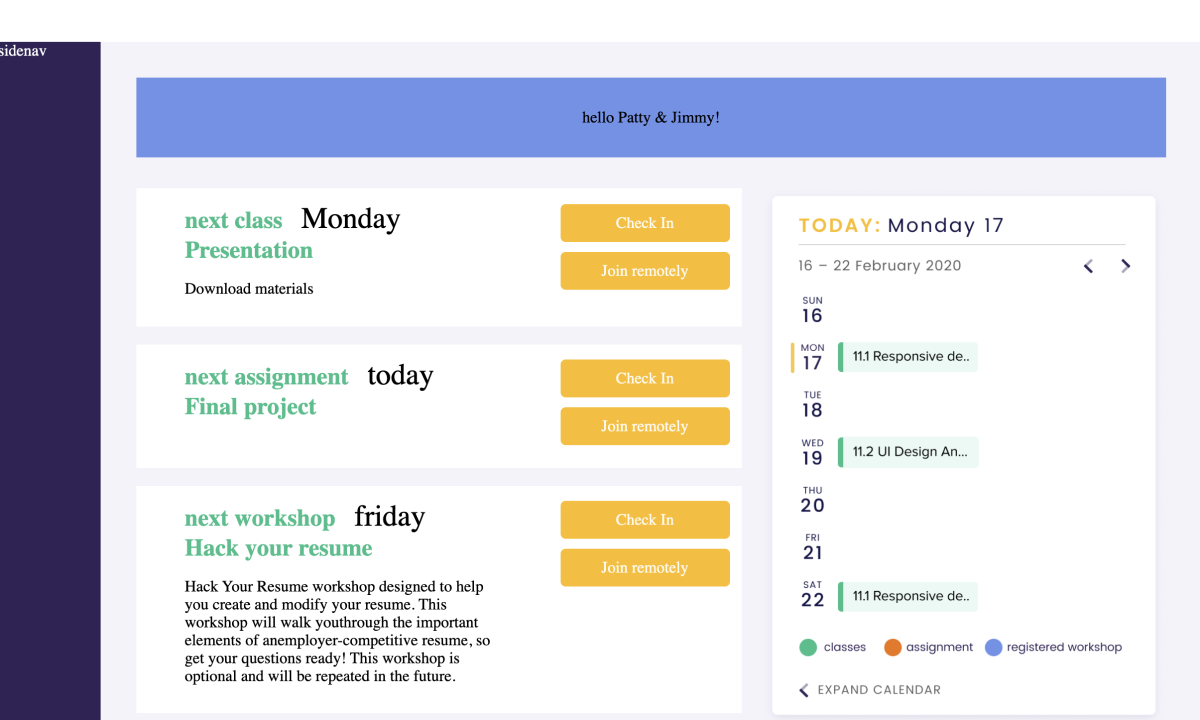
The current layout of the website is not optimized for the
tasks that are performed most frequently by the students. We want to address this problem
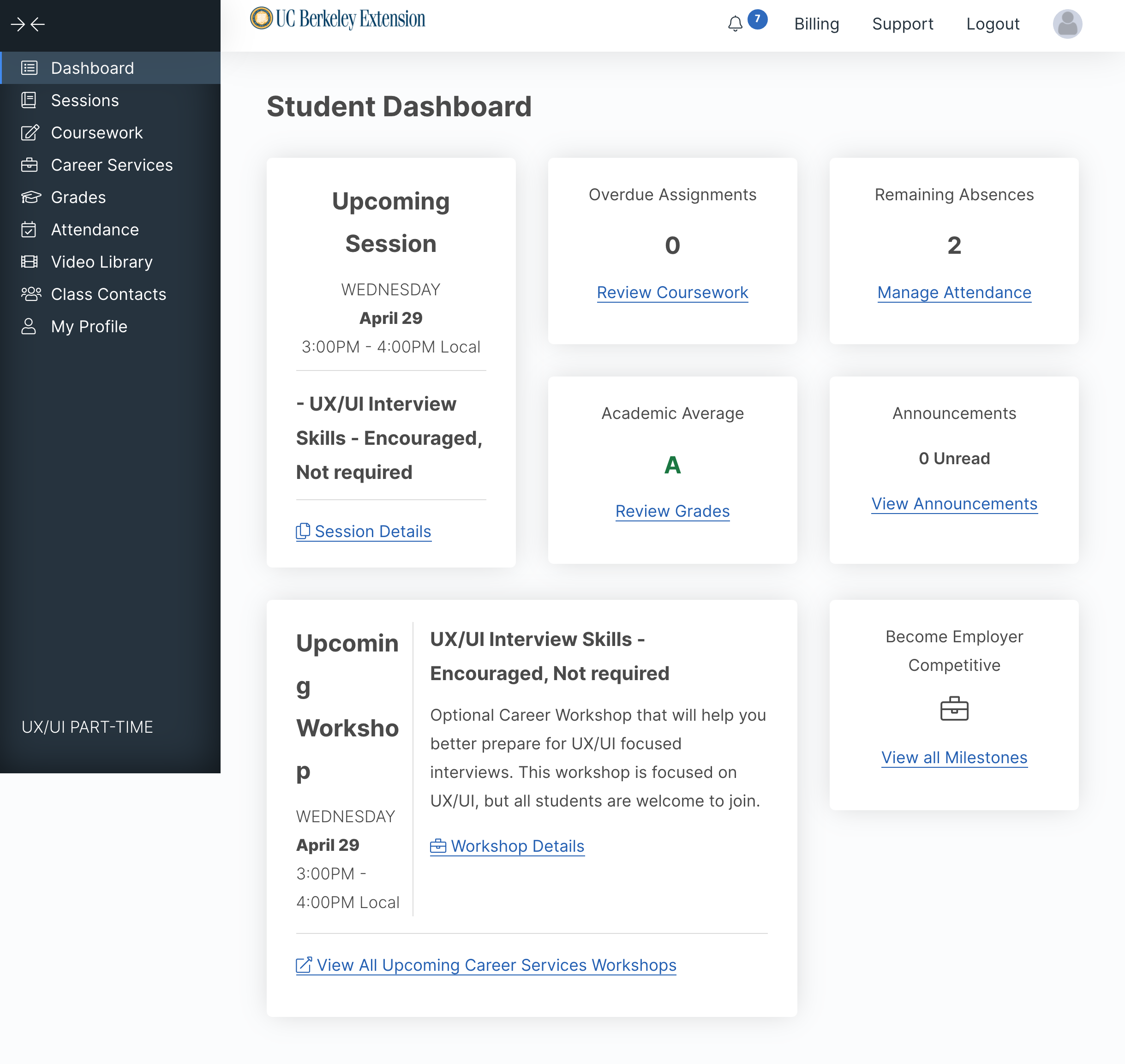
by redesigning the structure and layout of Bootcamp spot.
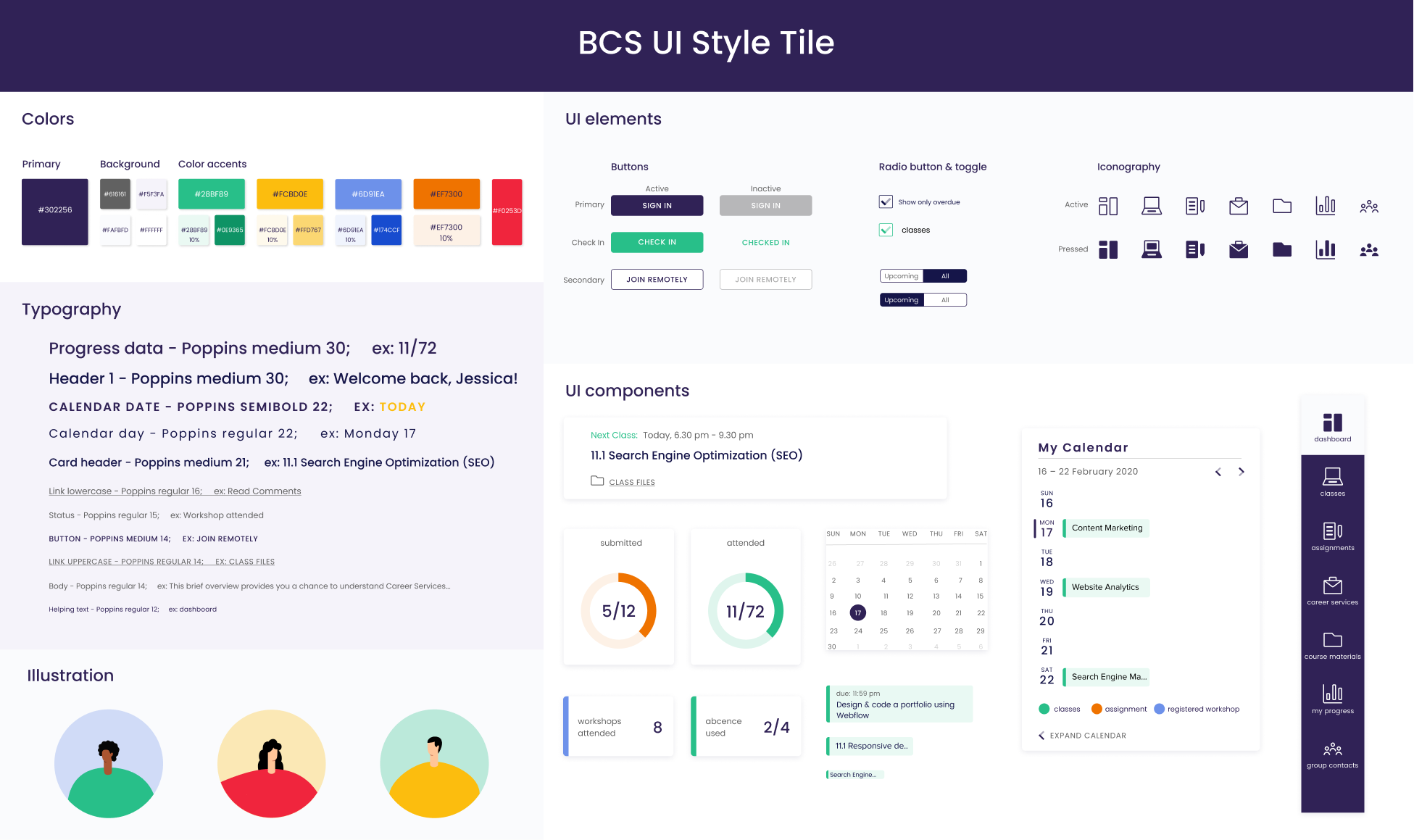
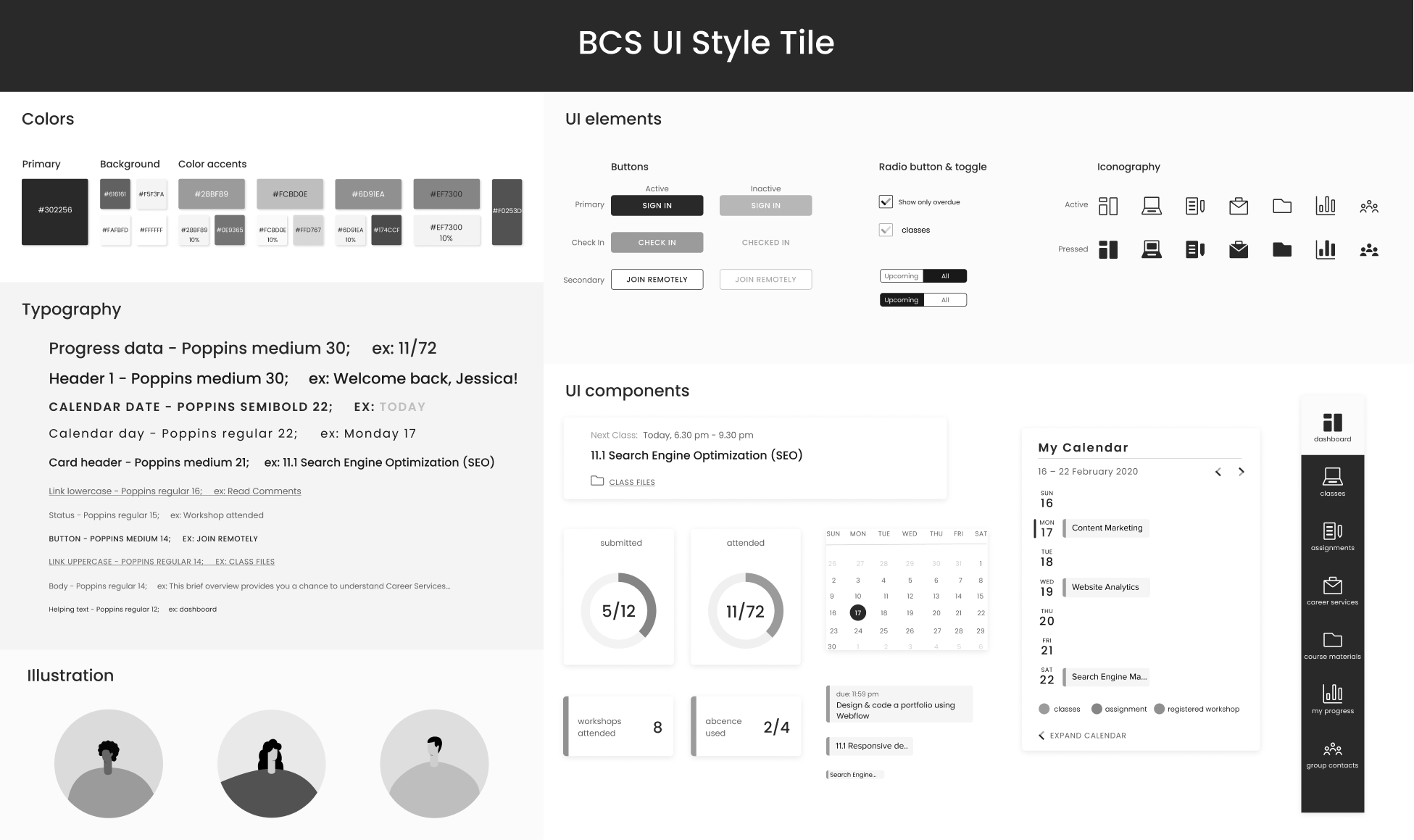
Creating better information hierarchy, user flow and visual design
will increase students satisfaction with using the platform.
Goals
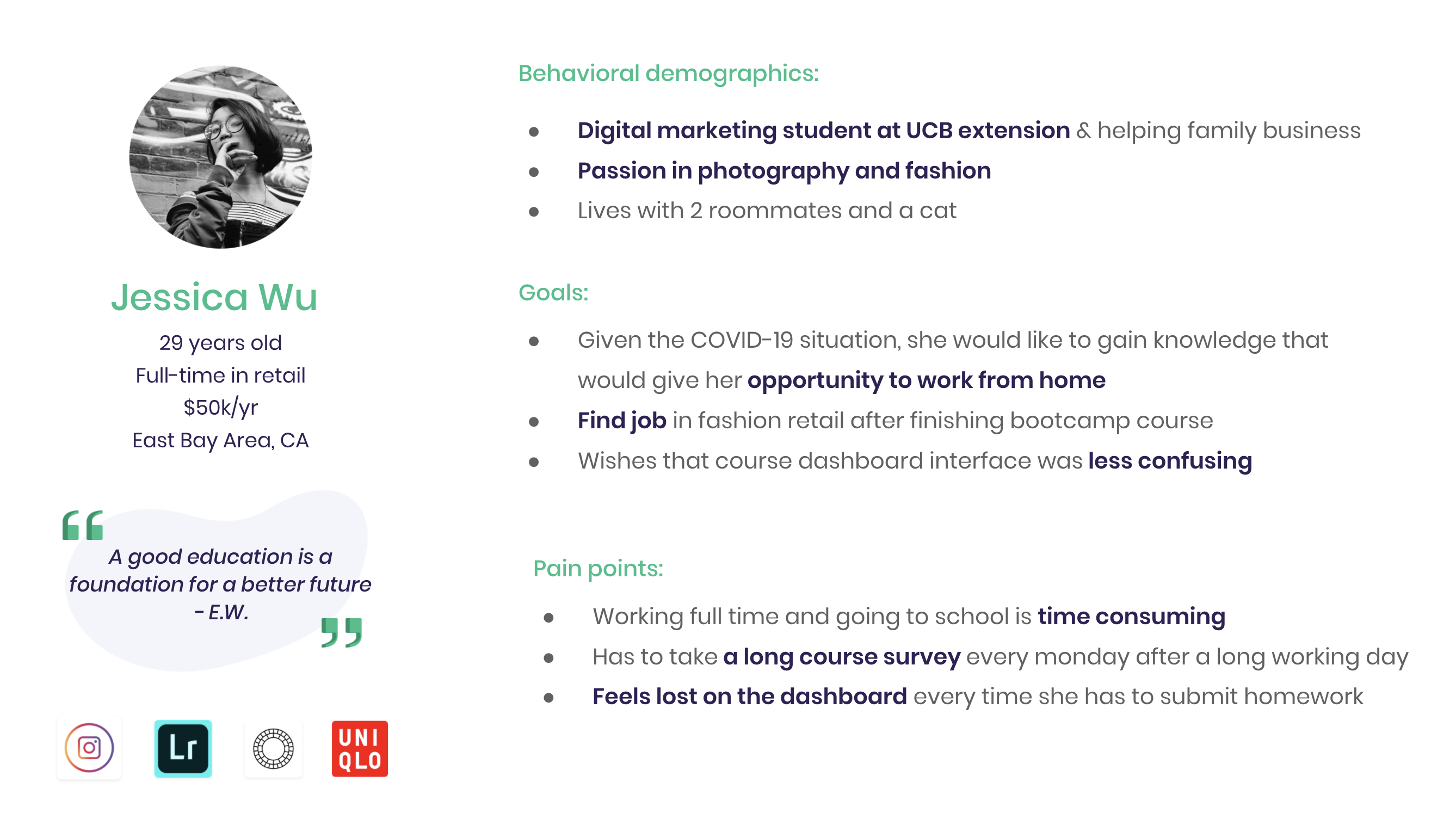
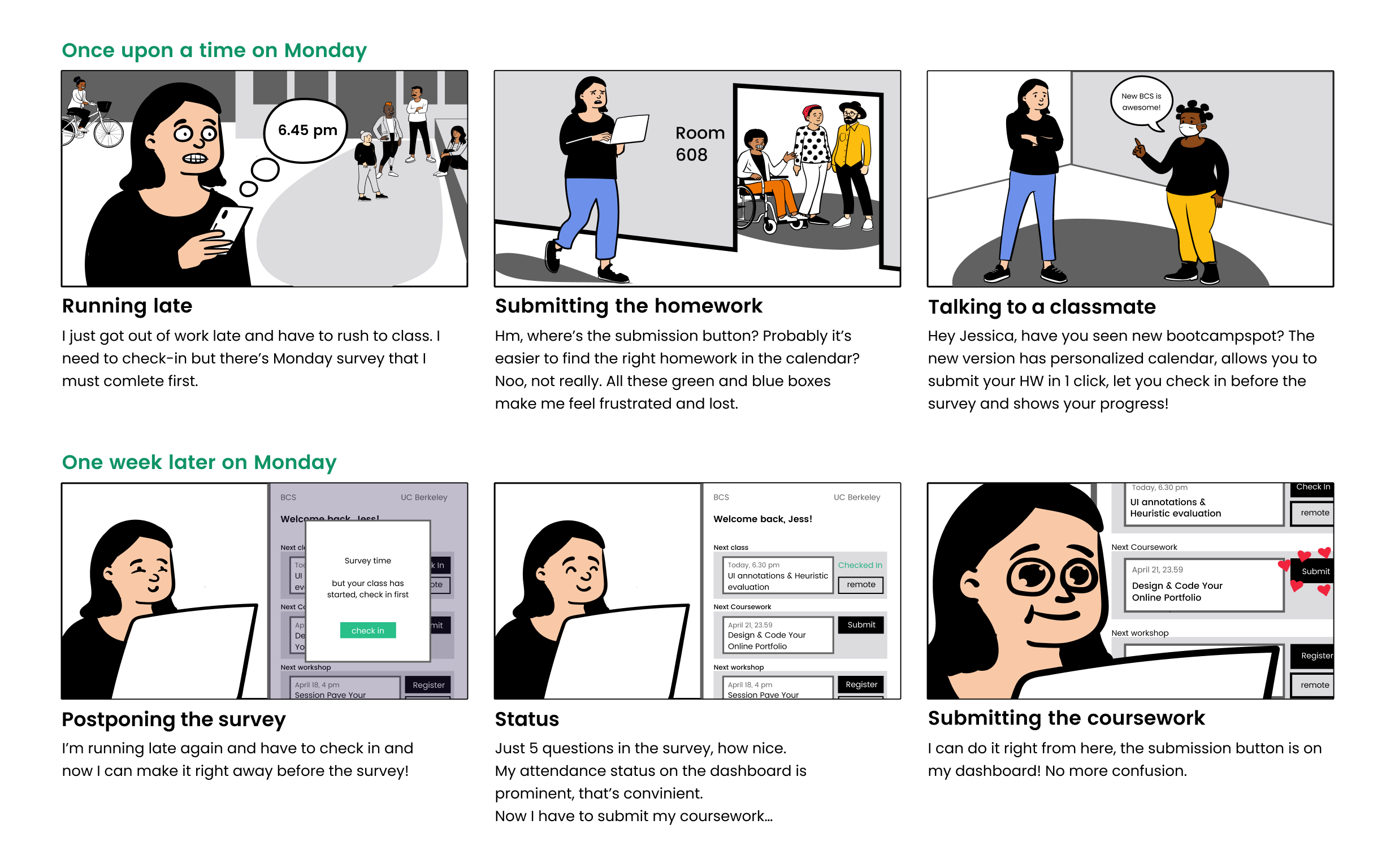
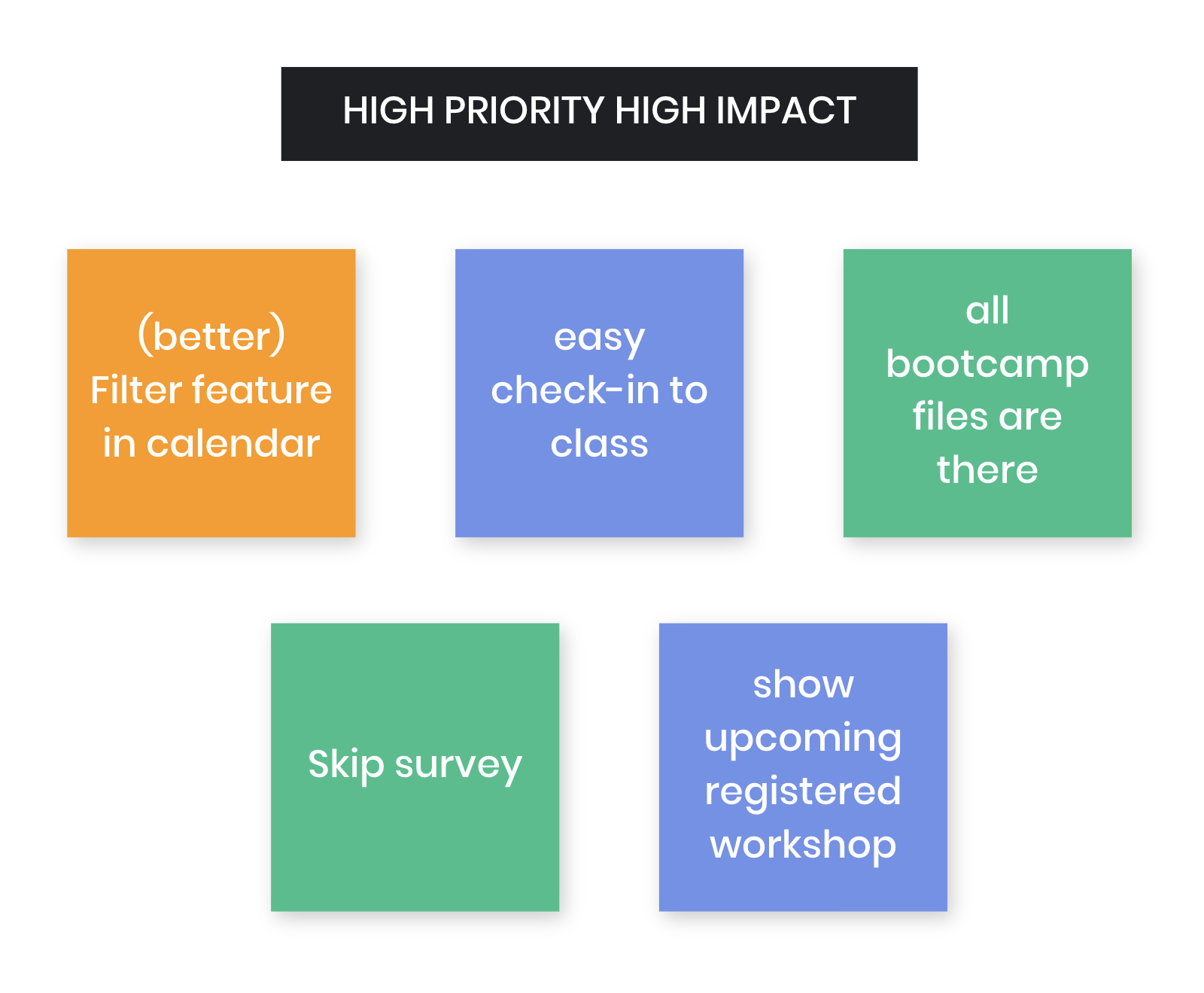
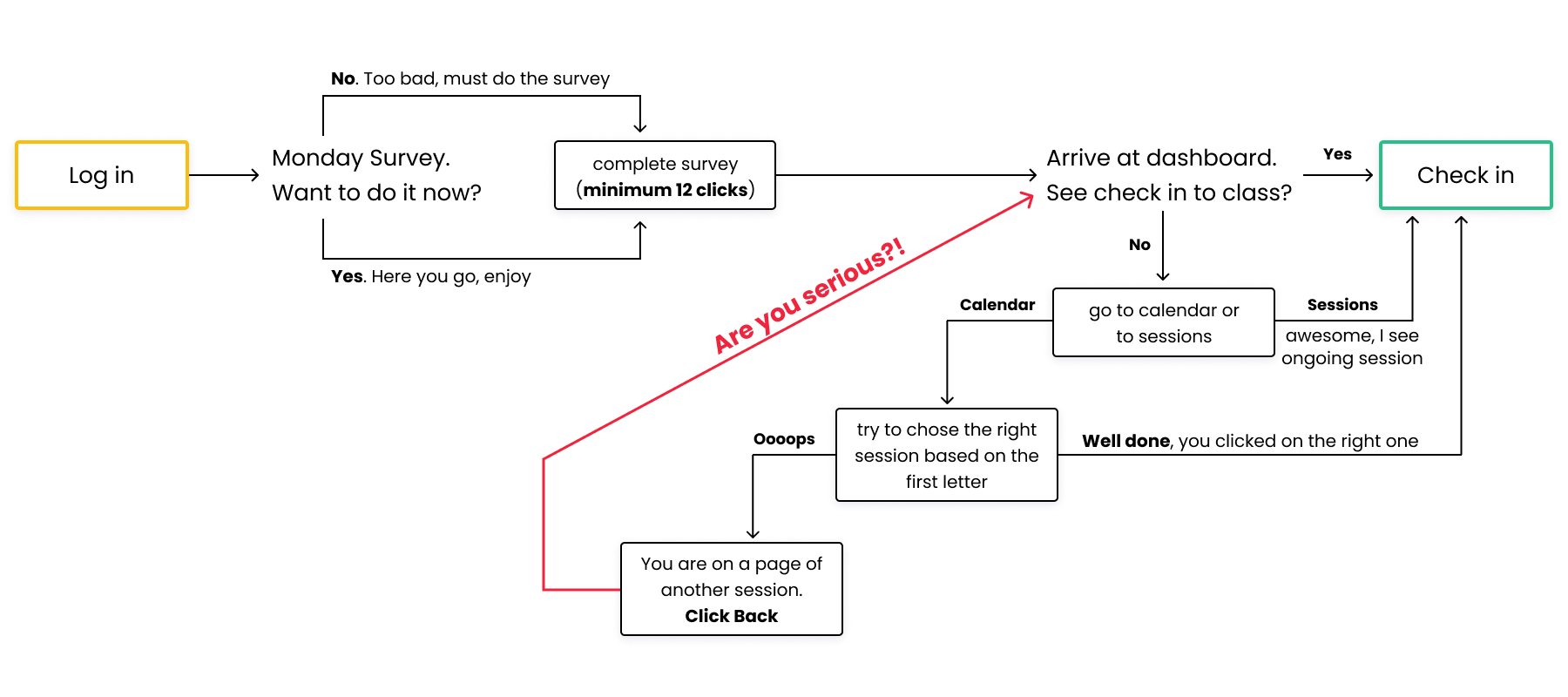
Find user painpoints
Understand which features students access the most and what are their expectations from the student platform
Define information architecture