Overview
The goal of this three week long project was to redesign a non-profit organization's site.
Our small design team, consisted of Pooja Bhangay and me, wanted to use this opportunity to help
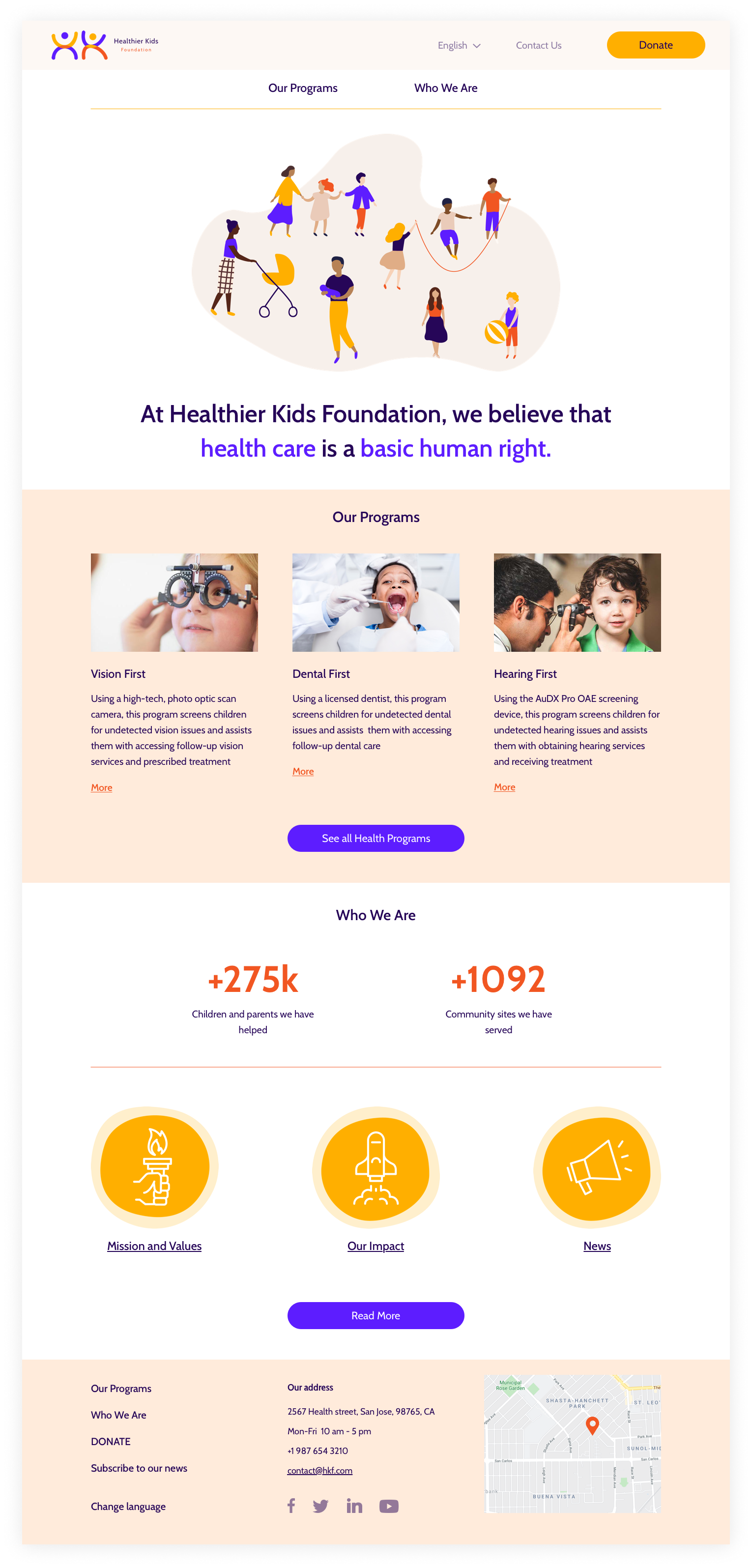
and we chose an organization with a huge impact - Healthier Kids Foundation.
It is a non-profit health agency based in San Jose, CA, that provides children, their parents
and care takers medical services and screenings as well as educational programs and
integrates healthy lifestyles into home environments.
According to HKF's Salesforce data there's thousands of mothers and children who
received help with the organization and over 3,400 children who were successfully
enrolled in subsidized medical insurance plans since 2016.
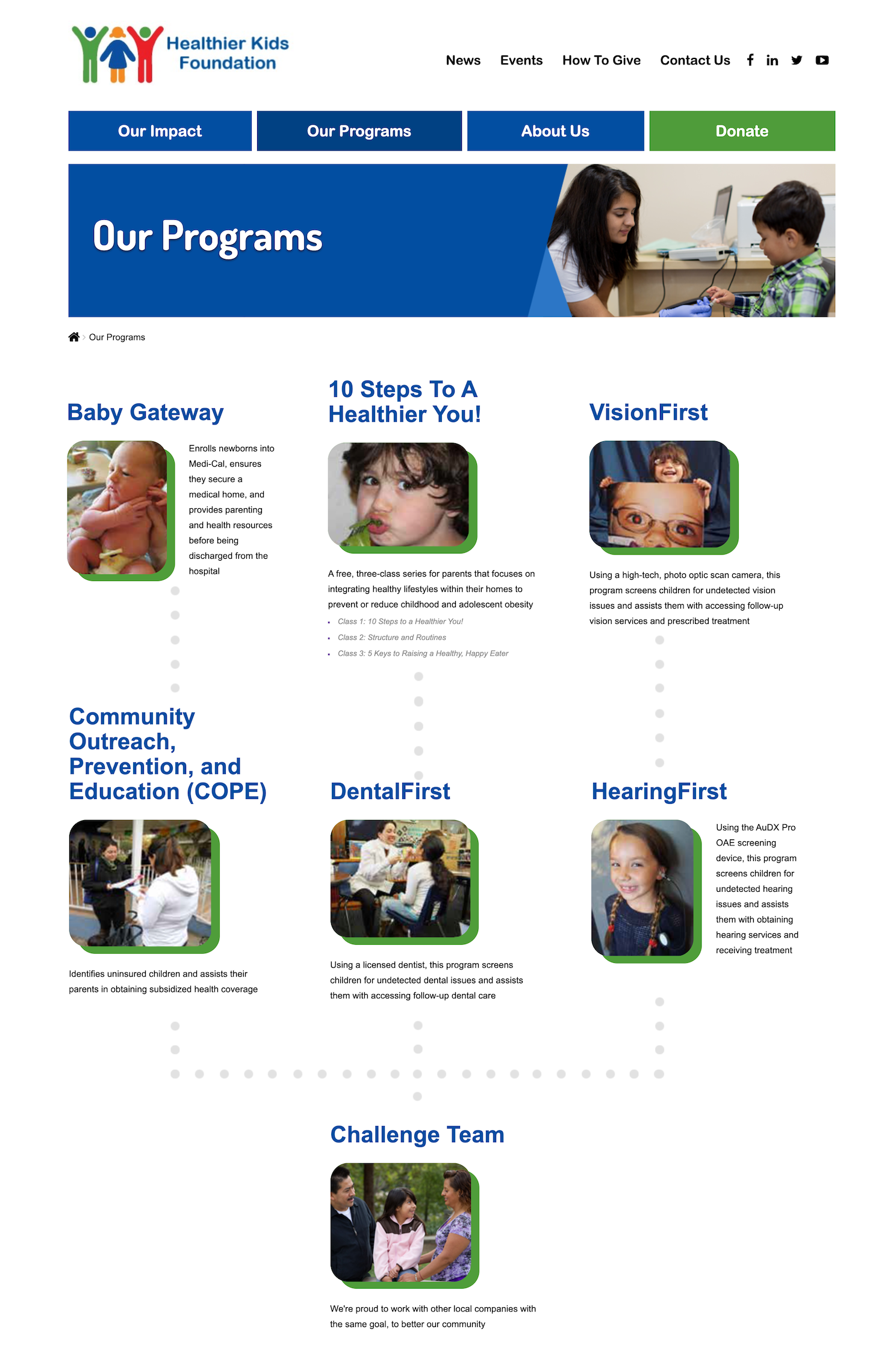
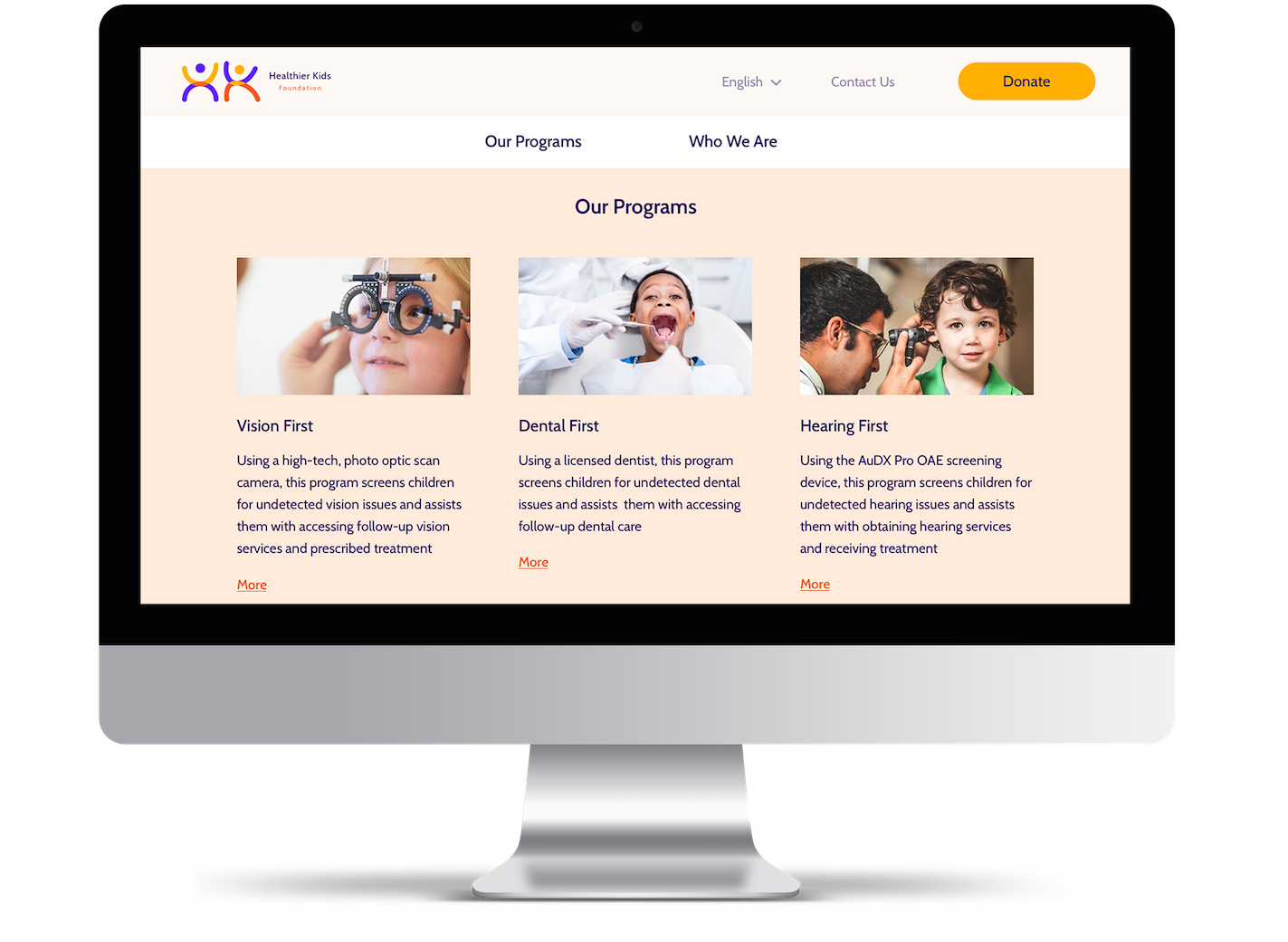
However, the inconsistent design, poorly structured content, cluttered interface and
unclear information architecture of HKF website are resulting in unpleasant and inefficient
user experience. With the constant social need for its services Healthier Kids Foundation
needs a visual overhaul of their website to grow its reach and impact.